
在网页中存在多种标签,各种标签之间都具有一定的关系。标签的关系主要有嵌套关系和列关系两种,具体介绍如下:
(1)嵌套关系
嵌套关系也称包含关系,可以简单理解为一个双标签里面又包含了其他标签。例如,在HTML5的文档基本格式中,<html>标签和<head>标签(或<body>标签)就是嵌套关系。示例代码如下:
<html>
<head>
</head>
<body>
</body>
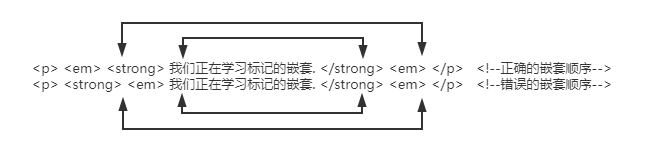
</html>在标签的嵌套过程中,必须先结束最靠近内容的标签,再按照由内到外的顺序依次关闭标签。图1所示为嵌套标签正确和错误写法的对比。

图1嵌套标签正确和错误写法的对比
在嵌套关系的标签中,我们通常把最外层的标签称为“父级标签(父标签)”,里面的标签称为“子级标签(子标签)”。但只有双标签才能作为“父级标签”。
(2)并列关系
并列关系也称兄弟关系,就是两个标签处于同一级别,并且没有包含关系。例如,在HTML5的文档基本格式中,标签和标签就是并列关系。在HTML的标签中,无论是单标签还是双标签都可以拥有并列关系。